An app designed to help illustrators efficiently document and further develop their creative ideas.
Role:
UI/UX Designer
Duration:
07/2023-09/2023
Tools:
Figma, Procreate, After Effects, Jitter
Problem
Illustrators often find inspiration in the world around them. However, capturing these fleeting moments of creativity while moving about can be challenging. Even if they manage to record sparks of creativity, it's often forgotten.
As an illustrator, I love exploring and observing the world for inspiration. Whether it's people-watching in parks or noticing an interesting poster, these moments spark ideas I want to capture. However, it's hard to effectively record these fleeting creative thoughts.
Solution
Spark: Document your ideas and further develop them!
Spark (coming from sparks of creativity) is an app that allows easy and efficient documenting of inspirations. Its features include reminders, image generation, chatbot, and an image library.
What leads to sparks of creativity?
Through secondary research, I aimed to understand the factors driving inspiration. While it varies from person to person, inspirations often emerge from a blend of thoughts, emotions, and external stimuli.
Surveys to collect quantitative data
The next step is to verify if the problem I have discovered needs a solution for illustrators. I sent out a survey to 20 illustrators. I have asked the users for their opinions about documenting inspirations when they are mobile.
The findings revealed that 65% consider documenting inspirations crucial to their work, and over 45% see room for improvements in their current documentation methods.
Observations and Interviews to collect qualitative data
After completing the primary research phase, which included observations and 8 interviews to understand illustrators' experiences in documenting inspirations on the go, I organized the findings into an affinity diagram.
From there, I extracted key insights and identified pain points.
Insights
Illustrators use different methods to document inspirations, such as photos, doodles, and notes. (Some users combine multiple media.)
Illustrators sometimes have a hard time documenting their ideas through drawings.
Users don’t always remember to refer back to their ideas.
Pain points
Illustrators find their inspirations scattered across different apps, making it hard to keep track of all their ideas.
Illustrators who use sketching as their primary method often find it challenging to convert their thoughts into drawings.
There's a need for an app that integrates multiple forms of media to help illustrators document their ideas more effectively.
Illustrators frequently forget to revisit and develop their documented ideas further.
Using Pain Points to Generate HMW Questions
I then turned the pain points into how might we questions to guide the ideation process. The heart stickers indicate the questions I wanted to further develop.
Design Challenge
How might we assist illustrators in seamlessly documenting their inspirations while moving about and remind them to develop these ideas later?
User Persona and Journey Map
I found it helpful to build a persona because it gave me a clearer visualization of who I was designing for. To see how I could help Mindy, I charted out her user journey map to identify opportunities.
Brainstorm
I brainstormed solutions for each question and sketched the ideas into storyboards. Finally, I had target users vote on the features they find the most appealing.
Canvas/Folder/Library:
I designed the interfaces to be simple, ensuring that the user's ideas remain the focal point of the experience.
Information Architecture
After deciding on the key features of the app, I created an information architecture that helped me identify pages that I needed to include as well as how the user is going to navigate my app.
Low Fidelity Wireframe
Onboarding:
provide greetings
select preferred illustration style
key feature walk-through
Canvas/Folder:
Document ideas using manual tools like pen, text, and image.
Generate images with Sparky the chatbot.
Organize and store ideas efficiently.
Explore:
Featuring 4 different prompts, this feature encourages users to refer back to their past inspirations.
Element library:
Create your drawings.
Download drawings (based on the styles the user chose during the onboarding process).
Drag-and-drop for quick documentation.
Design System // Brand Identity
I established a design system and brand identity to ensure cohesiveness. I primarily used muted colors with occasional color accents, giving the spotlight to the illustrators' art. The design was kept simple to accommodate different illustration styles.
High-fidelity Prototype
Onboarding:
To establish the brand identity, I focused on graphics and colors that align with the brand's core values and mindset.
Explore:
I chose to use accent colors to fill up the explore page, in order to strengthen brand identity when I get the chance.
Color Contrast Assessment
In addition, I ran an assessment on high-fidelity prototypes to make sure that the color contrast passed the WCAG 2.0 Standards.
Usability Testing
After finishing the first iteration of the high-fidelity prototype, I asked 4 illustrators to test out the prototype following the think-aloud method. The goal was…
Identify if the designs are intuitive.
Identify missing features/information that would have been useful.
Understand how users felt during the process
Here are some features I have adjusted according to their feedback:
Note: I should have conducted user testing right after I finished the low-fi prototypes to not spend too much time refining my high-fi prototypes… this was a good lesson:)
“The color palette is a little too much for me.”
Participants mentioned that the extensive color options were overwhelming. Taking into account of limited screen size, I reduced the color selection and combined the color palette and brush size bar into a single, more manageable overlay.
“What is this page for? I think the icons are too small.”
I incorrectly assumed that most users would eventually learn the purpose of each page through experience. By accompanying the icons with text, it becomes much easier to navigate for new users.
“Um... where can I find the element library?”
Multiple participants mentioned that the element library is hard to find, despite being one of the key features. So, I replaced the profile page with the element library page.
Welcome users by providing greetings, style customization (for the recommended AI graphics in the element library), and key features walk-through with Sparky, our avatar.
Ask Sparky to Generate Images
Sparky will be accompanying our users during the documentation process to ensure smooth user experiences. From generating images to texts, there’s nothing Sparky can’t do.
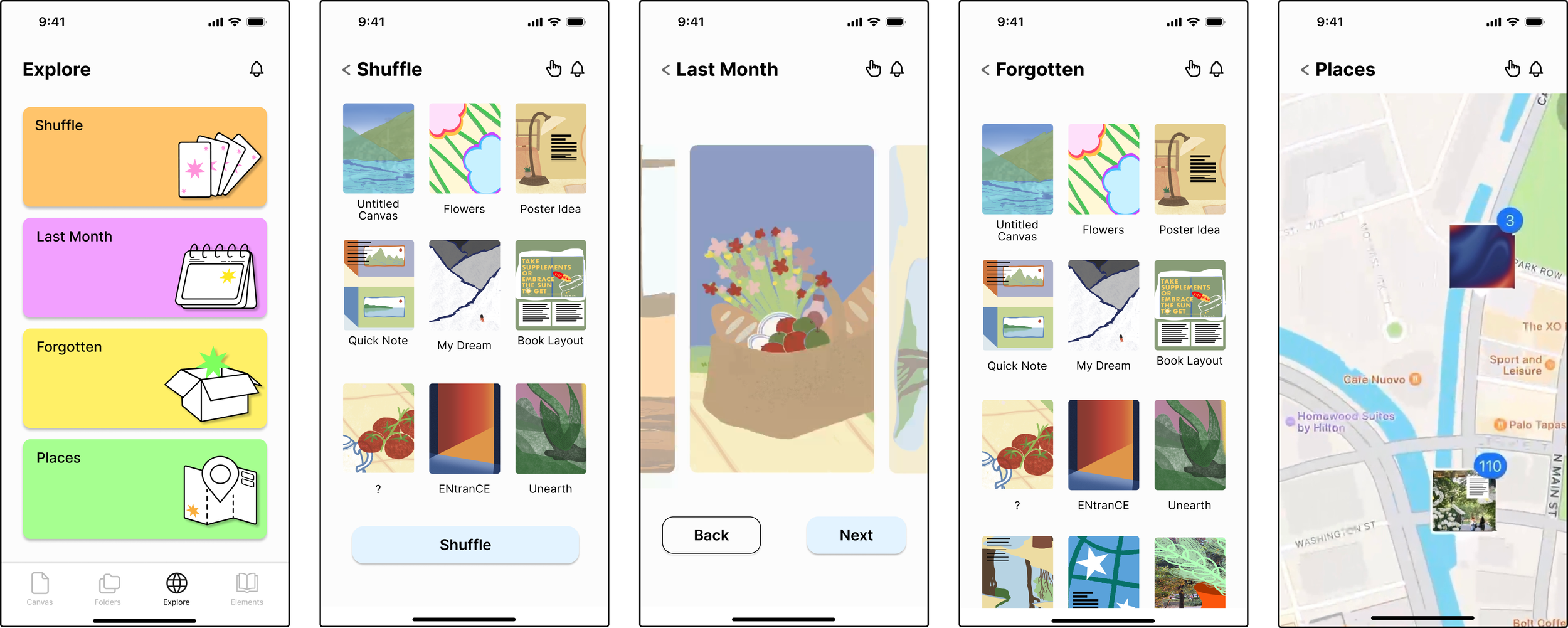
Explore Your Past Inspirations
Designed to help users reconnect with their previous creative ideas, the explore page offers four simple ways to revisit the user’s creativity: shuffle through past canvases, view last month's canvases, rediscover forgotten works, and sort canvases by location.
Set a Reminder to Revisit Your Creative Ideas
The reminder feature allows users to customize reminders, thus reminding them to further develop their creative ideas.
Drag and Drop Elements for Easy Documentation
Make your sketches or download collections, then just drag and drop items onto your canvas for easy documentation.
On-Boarding Process
Key learnings
Sometimes less is more
As an illustrator myself, I wanted to make the features as developed as possible to provide a variety of functions for the user. But this backfired, cluttering the screen with too much information. Recognizing this, I focus on what the users truly need.
What I would do differently
Conduct usability testing sooner
I conducted usability testing after completing the high-fi prototype, and there were numerous changes that I had to make. Conducting a round of usability testing after finishing the low-fi prototype would have made these adjustments much easier.
Next project: Stay Fresh↗︎